2024 年には、高パフォーマンスで読み込みの速い Web サイトを持つことが非常に重要になります。しかし、高速なサイトとは一体何でしょうか?どのくらいのロード時間であれば満足できるでしょうか?
「完璧な」値はありませんが、参考までに、読み込み時間とその許容範囲のスケールを次に示します。
- 1 秒未満:パフェ
- 1~3秒:満足のいく
- 3~7秒:非常に平均的な
- 7秒以上:悪い
いくつかの研究によると、3 秒経っても読み込まれない場合、訪問者はサイトを離れる傾向があります。。発表値から大きく外れていませんか?ウェブサイトの速度を改善する方法を説明するので、パニックにならないでください。
サイトの速度は SEO にどのような影響を与えますか?
ただし、どのような変更を加えることができるかを説明する前に、サイトの速度が SEO にどのような影響を与えるかを説明したいと思います。
先ほど読んだとおり、この読み込み時間は訪問者の行動に直接影響します。これは必然的にサイトの SEO に影響を与えます。すべてはリンクしています。
実際、Google はロボットを使用して存在するすべての Web サイトを閲覧するため、この側面を考慮しています。これにより、サイトで提供されるコンテンツだけでなく、提供される閲覧体験も評価できるようになります。
後者が良くない場合、Web サイトがペナルティを受け、検索エンジンでの順位を失う危険があります。
逆に、サイトのナビゲーションが速く、さらにコンテンツの質が高ければ、必然的に自然な参照も向上します。したがって、サイトのパフォーマンスと SEO は密接に関連しています。
さらに言えば、商品を販売することを目的としたプラットフォームがある場合、高パフォーマンスのサイトを使用するとコンバージョン率 (CTR) がはるかに高くなります。あなたは次のことを理解しているでしょう:速度の観点からサイトを最適化することで得られるものはすべてあります。
サイトの速度を測定するにはどうすればよいですか?どのツールを使って?
サイトのパフォーマンスと読み込み時間を測定するためのお気に入りのツールは、GTmetrix です。gtmetrix.com。
このサイトから、サイトのパフォーマンスを評価するために必要な情報がすべて入手できます。さらに良いことに、改善すべき点についてのアイデアを得ることができます。
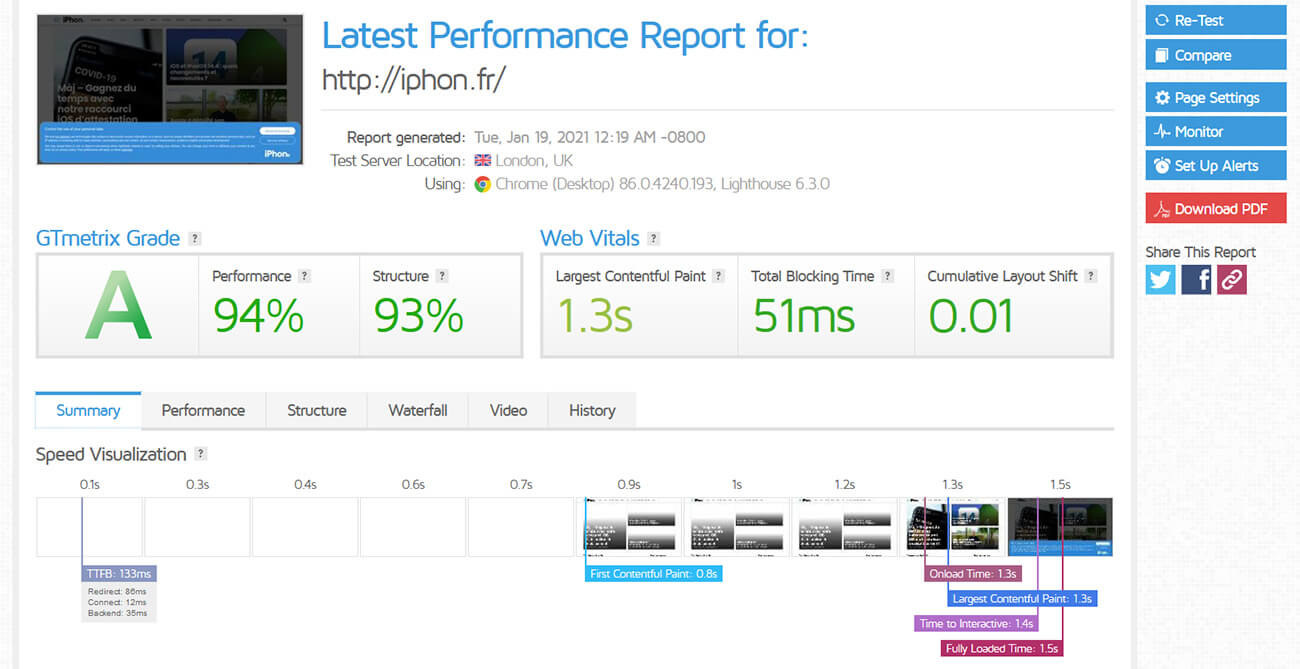
以下は GTmetrix インターフェイスのスクリーンショットです。

©iPhone
数回クリックするだけで、読み込み時間の観点からサイトがどのように動作しているか、どのような速度低下が指摘されているかを確認し、全体的なパフォーマンスを評価するスコアを得ることができます。
当然、A が最高のグレードであり、「性能」と「構造」の面で 100% に近づくほど、良い兆候となります。

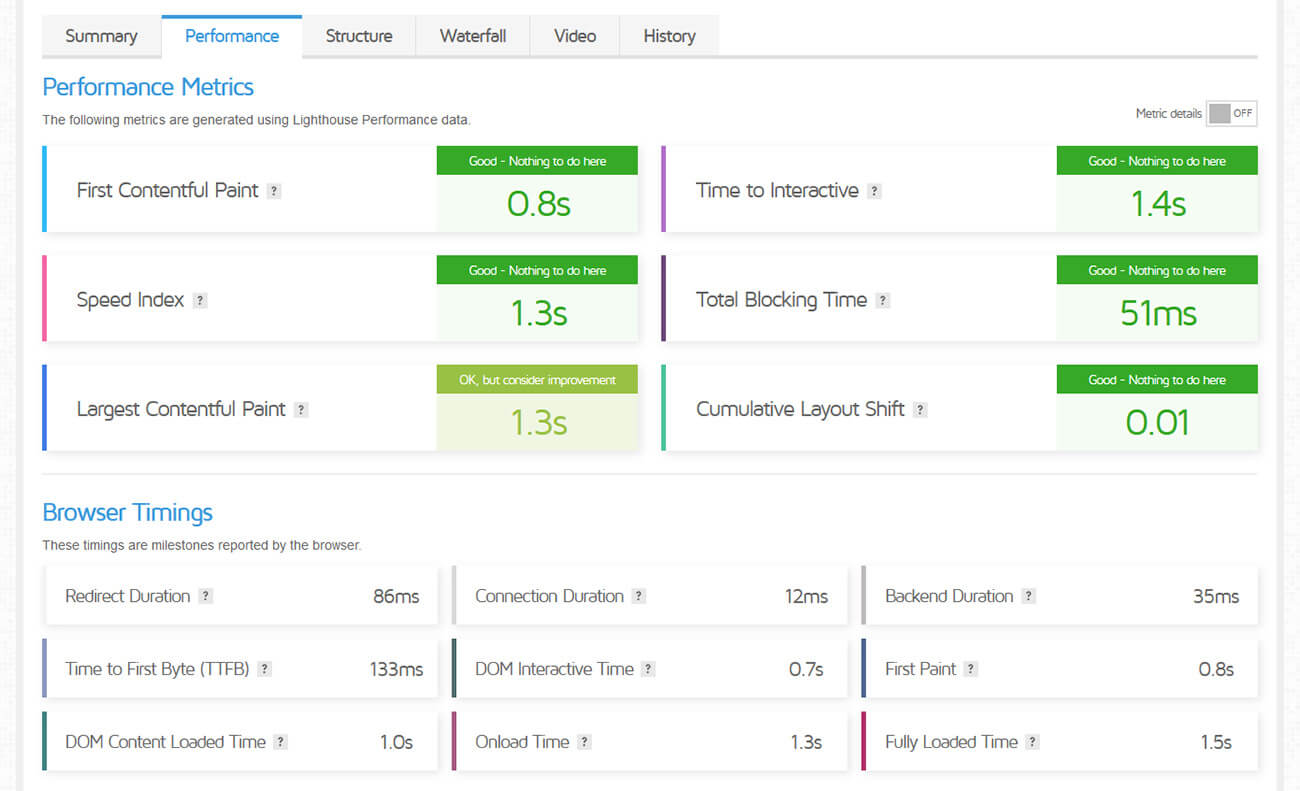
©iPhone
GTmetrix の最初のスクリーンショットでわかるように、「最大のコンテンツフル ペイント」が見つかります。これは、サイトの主要な要素 (手間のかからないナビゲーションに必要な要素) の読み込みにかかる時間を示すインジケーターです。
以下の推奨事項に入る前に、サイトの URL を入力して GTmetrix での速度をテストすることをお勧めします。
できるだけ現実に近い結果を得るには、プラットフォームで使用されるテスト サーバーを選択できるように、GTmetrix でアカウントを作成することを検討してください (無料) (そうしないと、デフォルトでカナダのサーバーを使用することになり、決定的なものではありません)フランスまたはヨーロッパの視聴者を対象としたサイトのパフォーマンスを測定する場合)。
サイトの速度とパフォーマンスを改善および最適化する方法 – 完全ガイド
GTmetrix で実行した速度テストの結果は良くありませんか? WordPress サイトの読み込みに時間がかかりすぎていませんか?非常に遅いですか?この場合、プラットフォームの全体的なパフォーマンスを向上させるための 10 のヒントを注意深く読むことをお勧めします。
良いウェブホストを見つける
考慮すべき最も重要なことは、Web ホストが提供するパフォーマンスです。彼らはあなたの期待に応えますか?
答えが「ノー」の場合は、言われているように、すぐにクリーマーを交換することをお勧めします。このプロセスを簡単にするために、次の行では無料の移行を提供するホストを推奨していることに注意してください。すべてはホストの技術チームによって管理されるため、あなたは何もする必要はありません。
どのホストが最高だと思いますか?それはホスティンガー。これに関する私たちの意見をすべて読む機会がなかった場合は、記事の前の文にあるリンクをクリックすることを躊躇しないでください。
ホスティンガーは、高品質で安価なウェブホスト。特に WordPress サイトをお持ちの場合は、優れたパフォーマンスが得られます。実際、ホストは、LiteSpeed Cache キャッシュ プラグインと組み合わせることができる LiteSpeed テクノロジーへのアクセスを提供します。
©ホスティンガー
ガイドの残りの部分を読むと、その有用性がよりよく理解できるようになります。簡単に言えば、この組み合わせによりサイトの速度が大幅に向上します。これらすべては比較的簡単な方法で行われます。
それ以外の場合、Hostinger にはヨーロッパに複数のデータセンターがあるという利点もあり、引きつけたい訪問者のできるだけ近くでサイトをホストすることができます。
サイトをこのホストに移行することに興味がある場合は、プロモーション コードを提供していることに注意してください。カウント。これにより、宿泊施設の注文時にさらに 10% の割引を受けることができます。
Hostinger は 30 日間の返金保証を提供していることに注意してください。
WordPress キャッシュ管理プラグインをインストールする
Web ホストを変更する必要はありません。前述したように、これは、高速で効率的な Web サイトを構築しようとする場合に最も障害となる点です。
とはいえ、キャッシュ管理プラグインの選択も無視してはなりません。
WordPress サイトにまだインストールしていませんか?このような場合は、早急に対処する必要があります。
あなたのサイトにはどのキャッシュ プラグインを使用しますか?一番の推奨は LSCache です。唯一の小さな問題は、これを最大限に活用するには、Web ホストが LiteSpeed Server テクノロジーをサポートして使用する必要があることです。残念ながら、これはすべての人に当てはまるわけではありません。ただし、ホスティンガーなどプラネットホスター、こうなります。
LiteSpeed Server にアクセスできない場合は、「W3 Total Cache」または「WP Super Cache」プラグインをお勧めします。これら 2 つの完全に無料の WordPress プラグインを使用すると、サイトのキャッシュを効果的に管理できるだけでなく、CSS、JS ファイルのサイズを削減することもできます...改善方法を説明するガイドの残りの部分でもこの側面に戻ります。サイトの速度。
これらのプラグインのいずれかをインストールできたら、キャッシュ管理やその他の興味深い設定を有効にすることを検討してください。
サイトの画像を最適化する
Web サイトは多くの場合、大量の画像で構成されています。あなたのブログもこれに当てはまりますか?あなたのポートフォリオは?
オンラインにある画像が非常に少ない場合でも、画像を最適化することでパフォーマンスを大幅に向上させることができます。
画像を最適化するにはどうすればよいですか?そして、最適化について話すとき、正確には何を意味するのでしょうか?
画像の最適化について話すとき、私たちは画像のサイズを削減することを思い浮かべます。非常に多くの場合、Web サイト上で非常に重くて大きな画像が見つかります。
これを解決するには、正しい画像形式 (通常は .JPEG または .PNG ですが、すべては場合によって異なります) を使用する必要があります。次に、全体的な品質に影響を与えることなく画像を圧縮できるプラグインを使用することをお勧めします。
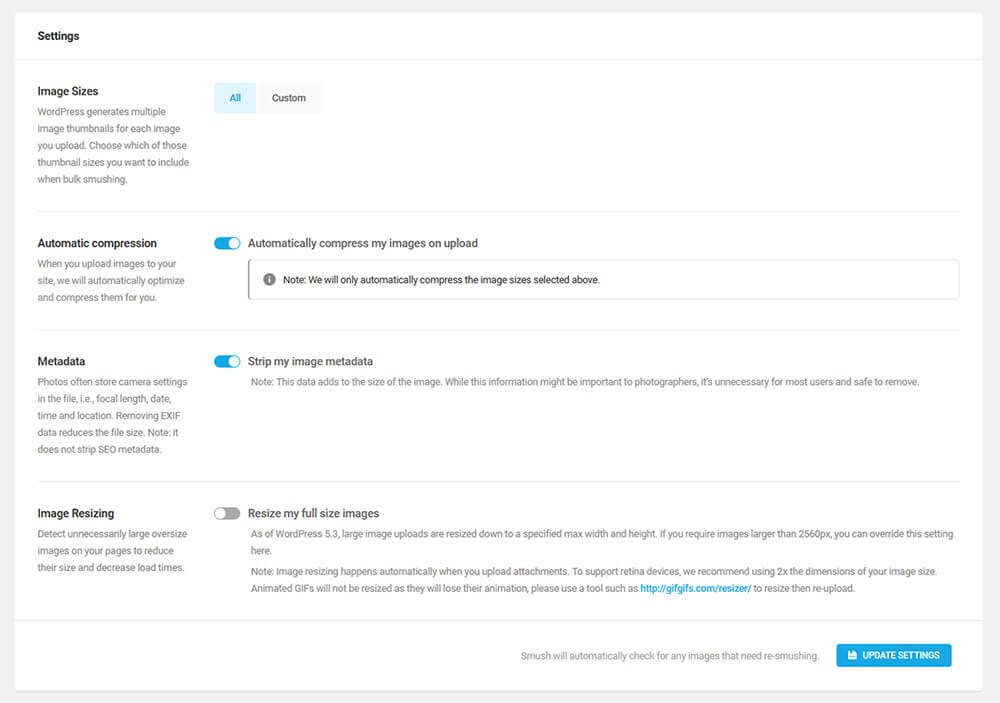
私たちのお気に入りの WordPress プラグインは WP Smush です。無料で利用でき、サイト上にオンラインで掲載する画像を最適化します。こうすることで、ページが大幅に軽くなり、読み込みが速くなります。

©iPhone
プラグインをインストールした後、圧縮が自動的に、またはオンデマンドで行われるように、必要に応じて設定できます。 WP Smush は画像のサイズを変更することもできます。
軽量で効率的な WordPress テーマを使用する
サイトの速度を向上させるには、クリーンで適切に最適化されたコードを備えた軽量のテーマを選択することも必要です。多くの人はこの側面を無視する傾向があります。
ただし、WordPress であっても別の CMS であっても、サイトの速度の最適化を向上させることもできます。
たとえば、WordPress ではどのテーマを選択すればよいでしょうか?最高の無料テーマのランキングをご覧になることをお勧めします。 Astra のようなテーマでは、裏付けとなる証拠 (Astra 公式 Web サイトで入手可能) とともに、最高のパフォーマンスを発揮するテーマの 1 つが得られます。
これが唯一の解決策ではありません。これは、当社の完全なリストをご覧いただくことでわかります。
私たちの考えを要約すると、強力で高速なテーマは、生成されるリクエストが少なく、軽量で、コードが最大限に最適化されることです。
データベースをクリーンアップする
プラグインをインストールし、機能を追加し、プラットフォームを操作し、プラグインを削除すると、サイトのデータベースが乱雑になります。このため、定期的にクリーニングと最適化を試みる必要があります。
どのように対処すればよいでしょうか?繰り返しになりますが、数回クリックするだけでこれを実行できるプラグインがあるため、これは比較的簡単です。
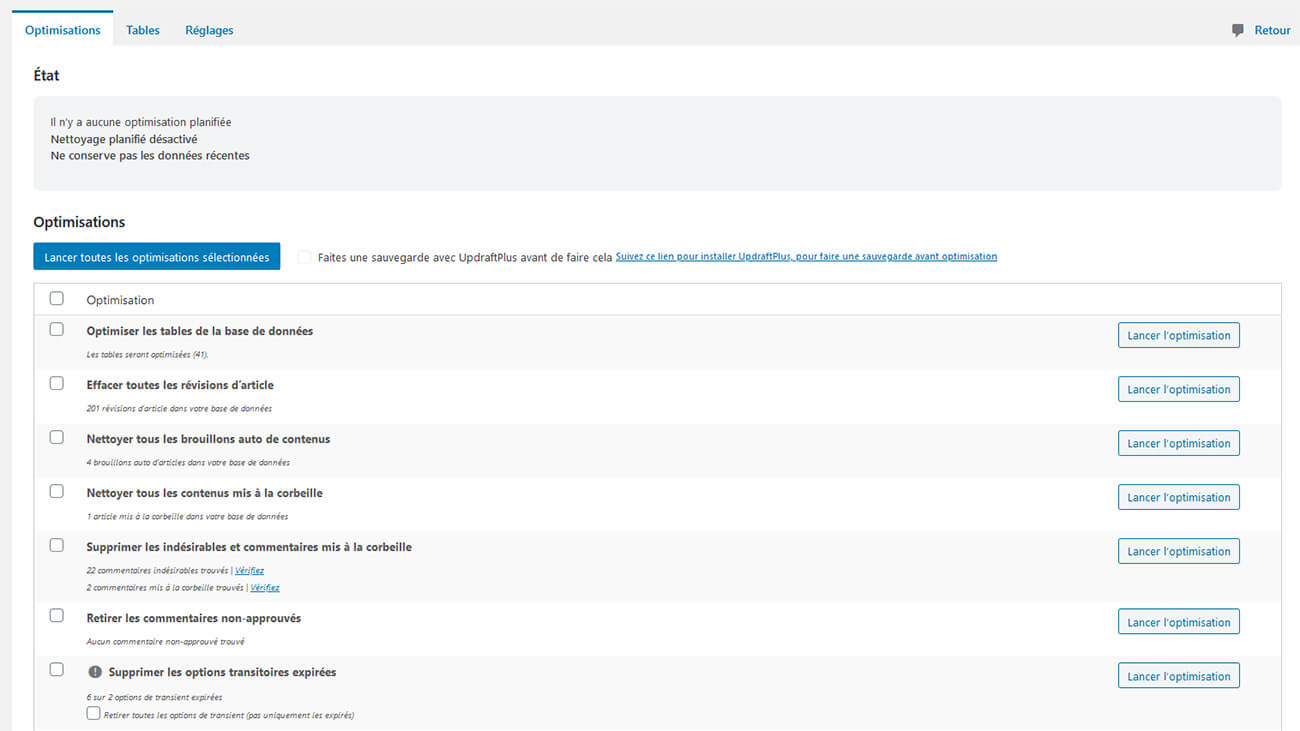
WP-Optimize プラグインはその完璧な例です。データベースをクリーンアップする機能に加えて、中央のダッシュボードから削除できるようになります。
- スパム/不要なコメント
- 記事のリビジョン (数が多すぎる場合)
- あなたのサイトのゴミ箱
ワンクリックでデータベーステーブルを最適化することもできます。

©iPhone
CSS および JS ファイルのサイズを削減 (または縮小)
WordPress サイトの速度を最適化するために、上記のヒントをすべてすでに適用しましたか?効果が感じられない?この場合、CSS ファイルと JS ファイルのサイズを小さくすることも試してください。
ほとんどのキャッシュ プラグインは、そのようなことを行う機能を提供します。これは、すべての Hostinger WordPress または共有ホスティングで提供される LiteSpeed Server + LSCache によっても可能になります。
GTmetrix 経由で速度テストを行うと、プラグインやテーマなどのインストール後に追加された CSS ファイルや JS ファイルが遅さの原因である可能性があることがよくわかります。
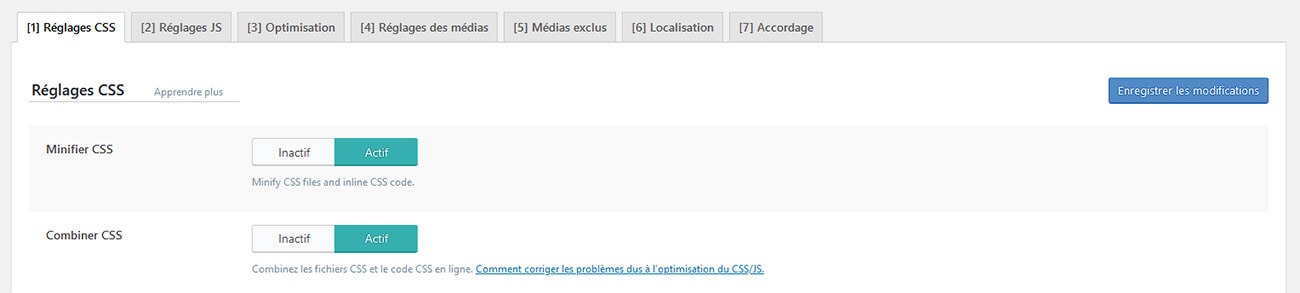
LiteSpeed Cache を使用してこれらすべてを最適化する場合は、「ページの最適化」タブに移動してから「CSS 設定」に移動するだけです。

©iPhone
CDN を導入する
CDNとは何ですか?これは、コンテンツ配信ネットワーク (Content Delivery Network または RDC) の英語用語です。 Cloudflare (市場最大のプレーヤー) について話すと、おそらくそれはあなたにとってより意味深いものになるでしょうか?
CDN を使用すると、サイトの速度を大幅に向上させることができます。
どのように機能するのでしょうか?サイト ファイルは、世界中のサーバーの大規模ネットワーク上でホストされます。そのため、訪問者が米国からプラットフォームにアクセスしようとすると、CDN 内の米国のサーバーの 1 つからサイトが読み込まれます。
これにより、サイト データを長距離移動する必要がなくなるため、読み込み時間が大幅に短縮されます。海外からの訪問者にリーチすることが目標である場合、これは非常に有益です。
さらに、Cloudflare のような CDN を使用すると、追加の DDoS 対策保護の恩恵を受ける機会が得られます。
説明が示すように、いくつかの異なる CDN を使用した後、Cloudflare を開始することをお勧めします。大規模なサーバーネットワークがあり、無料であるという利点があります。
使用しない、またはもう使用しないプラグインを非アクティブ化してアンインストールします
以前にすでに提案したように、サイトとそのデータベースをクリーンアップすることが重要です。
これには、インストールされているプラグインと拡張機能の並べ替えも含まれます。使わなくなったプラグインを保存しておいても意味がありません。プラグインをアンインストールしてから、サイトのデータベースをクリーンアップしてプラグインを削除することを検討してください。
インストールされているプラグインが多すぎると、サイトの速度が明らかに低下する可能性があります。
したがって、最も重要で興味深いプラグインのみを使用するようにしてください。たとえば、一部のプラグインが手動で簡単に実行できることを実行する場合は、それらを使用せずに実行してみてください。
遅延ロードの実装
速度と読み込み時間を改善するためにサイトに実装することをお勧めできるもう 1 つの方法は、Lazy Load です。ページのコンテンツの「遅延 (または遅延) 読み込み」を実装すると、訪問者は自分が消費するコンテンツのみを読み込みます。
記事内の画像は、訪問者が下にスクロールしたときにのみ読み込まれます。これにより、ページの読み込み時間を大幅に短縮できます (これが現在問題になっている場合)。
繰り返しになりますが、これを設定するには、特定のキャッシュ管理プラグインを含む、特定の数のプラグインを利用できます。
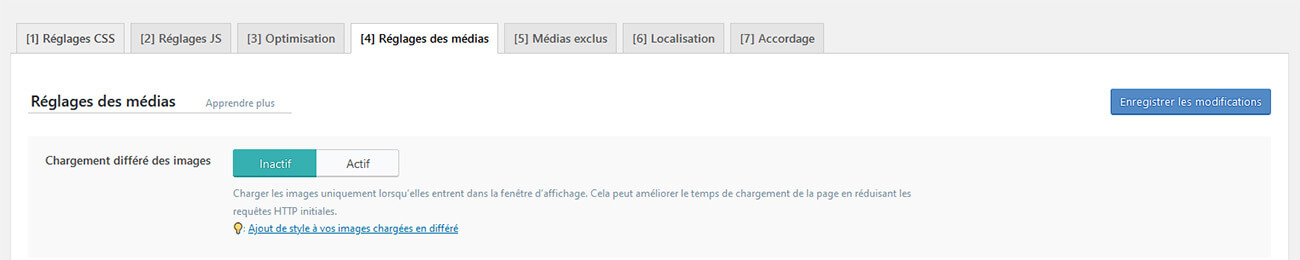
LiteSpeed Cache は画像の遅延読み込みを提供します。このオプションを有効にする方法は次のとおりです。[ページ最適化] > [メディア設定] をクリックし、[遅延画像読み込み] 設定を [アクティブ] に切り替えます。

©iPhone
リダイレクトの数を減らす
永続的なリダイレクト (特定のページまたは記事を削除した場合) は興味深いものです。これは、404 エラーが発生するよりははるかに優れていますが、ページの読み込み時間は確実に長くなります。
このため、可能な限りリダイレクトの使用を制限する必要があります。
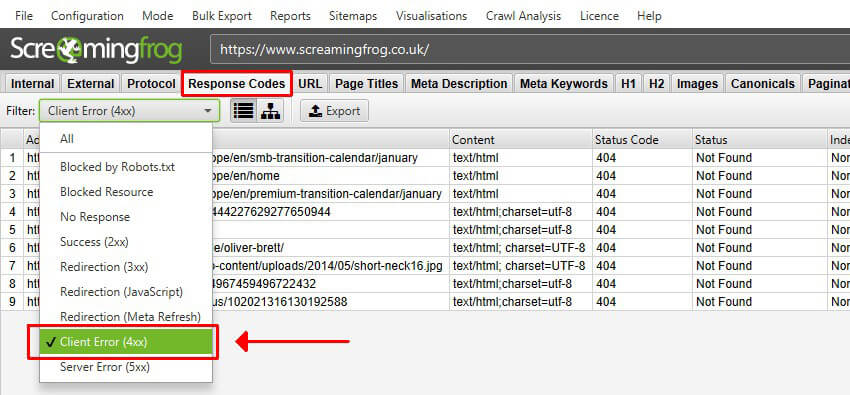
サイトで行われたリダイレクトの概要を確認するには、Screaming Frog アプリケーションを使用することをお勧めします。

スクリーミングフロッグのインターフェース © iPhon
後者では、デッドリンクを追跡して修復することもできます。
結論
お気づきかと思いますが、サイトの読み込み速度を改善するには、多くの努力と調整が必要な作業です。ただし、サイト、トラフィック、訪問者の満足度にプラス以上の影響を与えるため、このゲームにはそれだけの価値があります。
サイトの速度の最適化に真っ向から取り組む前に、時間をかけて事前に実行されたテストと測定を注意深く分析してください。こうすることで、パフォーマンスの面で最も大きなメリットをもたらす側面をターゲットにすることができます。
段階的に進めてください。すべての推奨事項を一度に実行することに意味はありません。
そして忘れないでください。Web ホスティングの選択を無視しないでください。一般に、サイトの全体的なパフォーマンスに最も大きな影響を与えるのは彼です。この点に関して、もう一度思い出していただきたいのですが、私たちのお勧めはホストの Hostinger です。
安価で効率的なホスティングを提供し、無料の移行を提供するため、少しの手間をかけずにホストを変更できるという大きな利点があります。






