2024 年には、開発や IT に関する特別な知識がなくても、誰でも Web サイトを作成してオンラインに公開できるようになります。
個人の Web サイト (ブログ、ポートフォリオなど) を作成する場合でも、ビジネス用の Web サイトを作成する場合でも、成功するために必要なのは適切なツールだけです。私たちのチュートリアルを通じて、WordPress で Web サイトをデプロイする方法を最初から最後まで説明します。これは、Web 代理店やフリーランサーなどに依頼する必要はありません。
このミッションを完了するには、数時間を費やすだけで十分です。
サイト構築に必要なもの
他の優れたレシピと同様に、まず最初に、ウェブサイトの作成に必要な材料を思い出してください。
そのうちの 3 つがあります。
- Web ホスティング (Web サイトをホストしてオンラインにできるようにするサービス –Hostingerをお勧めします)。
- ドメイン名 (これは、誰もがアクセスするために使用できるサイトのアドレスです。iphone.fr私たちの場合)。
- WordPress コンテンツ管理システム (完全に無料で、2024 年にインターネット上で最も使用されている CMS です)。
チュートリアルの残りの部分でわかるように、ドメイン名を登録して Web ホスティングを行ったら、インストール、設定を開始して、WordPress サイトをオンラインに公開することができます。
このプロセスは、段階的に支援してくれるツールのおかげでますます簡単になっています。
ウェブサイトの作成を始める準備はできていますか?さぁ行こう!
1) ドメイン名を選択します
Web サイトをオンラインに公開することを考える前に、その名前にふさわしいドメイン名を見つける必要があります。
そして、これは非常に重要なので見逃してはいけないステップです。あなたのドメイン名は、訪問者があなたのサイトを参照するために使用されます。何よりも、これにアクセスするために使用されます。
したがって、選択する名前は、書きやすく、意味があり、可能であれば覚えやすいものでなければなりません。参考までに、ドメイン名の価格は、選択した拡張子 (.com、.net、.fr など) によって大きく異なります。一般に、年間 8 ユーロから 20 ユーロで生活できます。。
すでにドメイン名を所有していますか?この場合は、チュートリアルのステップ 2 で説明します。一方、まだドメイン名をお持ちでない場合は、ドメイン名の選択を確定するための追加のヒントを以下に示します。
- ビジネスまたは専門的な Web サイトを設定したい場合は、ドメイン名がブランドに対応している必要があります。
- ドメイン拡張子は、リーチしたい訪問者によって定義されます。海外からの訪問者にリーチしたい場合は、.com または .net を選択します。一方、フランスの視聴者に満足したい場合は、.fr が役に立ちます。
個人のブログの場合は、自分の姓名を使用すると興味深い場合があります。次に、それが利用可能であることを確認する必要があります。これを行うには、Hostinger が提供するドメイン名の可用性チェック ツールを躊躇せずに使用してください。
ドメイン名が実際に利用可能であることが確認できたら、それ以上先に進む必要はありません。ステップ2では無料で登録する方法を説明します。
2) ウェブホスティングを購読し、ドメイン名を登録します。
ウェブホストの選択は、サイト作成プロジェクト (WordPress、Joomla、または他の CMS のいずれであっても) の中心部分です。
実際、Web ホスティングは、サイトを強化し、それに関連するデータを保存するサービスです。これがなければ、インターネット上の誰もがサイトにアクセスできなくなります。
一般的に、優れたウェブホスティングの料金は月額 2 ユーロから 10 ユーロです。特に始めたばかりの場合、この価格帯が最もリーズナブルだと思われます。ご想像のとおり、Web ホスティングにさらに高額の料金を支払うことも可能です。
次に、特に WordPress サイトを作成する場合に特に気に入ったホストをお勧めします。ホストの選択に関係なく、次の機能を見つけることが重要であることがわかりました。
- 自動WordPressインストーラー
- 無制限の帯域幅
- 無料のドメイン名とSSL証明書
- カスタマーサポートは24時間年中無休でご利用いただけます
- 満足または返金保証 (不愉快な予期せぬ事態に備えて)
そうは言っても、Web ホスティングのオファーに登録する方法と、無料のドメイン名を取得する方法。
このミッションを実行するには Hostinger を使用することをお勧めします。実際、彼はこう提案しています2024 年の最高の WordPress ウェブホスティング。この件に関する詳細については、この件に関する比較をぜひお読みください。
Hostinger は、1 年間無料のドメイン名と、何よりも安価な Web ホスティングを提供します。 WordPress ホスティングは月額 2.99 ユーロから利用できます。
さらに、特別なプロモーション コードを使用すると、さらに 10% オフになります。
上のボタンまたは次の画像をクリックして、Hostinger Web サイトにアクセスします。
©ホスティンガー
次に、「」ボタンをクリックします。始めるには」を参照して、ニーズに最適なプランを選択してください。
©ホスティンガー
選択した WordPress ホスティングをカートに追加します。バスケットにリダイレクトされます。まず第一に考えてくださいプロモーションコード「IPHON」を適用すると-10%還元。
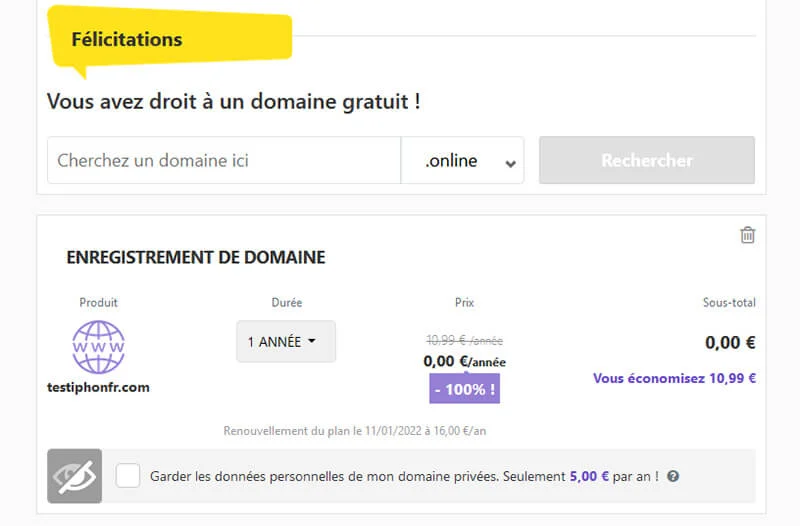
これが完了したら、ドメイン名が利用可能かどうかを再度確認し、登録を続行します。

無料のドメイン名登録 © iPhon
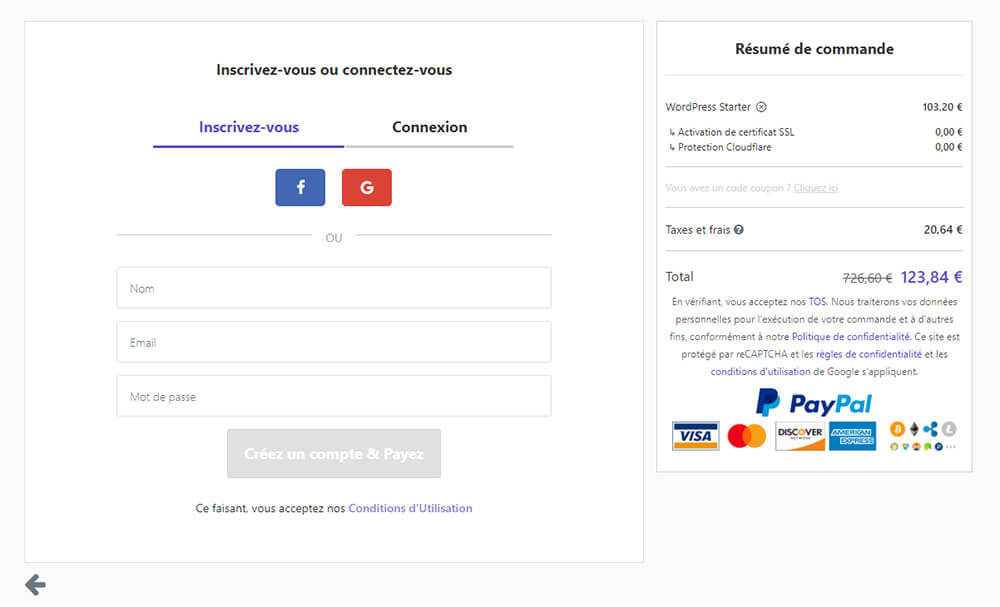
「」ボタンをクリックします。今すぐお支払いください画面右側にある「」をクリックして支払いを進めてください。 Hostinger では、アカウントを作成するように求められます (すでにアカウントをお持ちの場合は、アカウントにログインします)。適切な電子メール、ユーザー名、パスワードを入力し、すべてを確認します。

Hostinger で管理者アカウントを作成する © iPhon
これに続いて、WordPress の Web ホスティング料金を支払うことができるようになります。支払いが完了すると、以前に作成したアカウントに接続して、WordPress ホスティングの管理パネルにアクセスできるようになります。
ここから、Web サイトの作成に関する本格的な作業が始まります。
3) ウェブホスティングに WordPress をインストールします
Web ホスティングとドメイン名を取得したので、好みの CMS (コンテンツ管理システム) を選択してインストールする必要があります。
サイトをすばやく簡単に作成するには、WordPress の使用をお勧めします多くのドキュメントにアクセスできるため、高品質の無料テーマ、そしてかなりの数の興味深いプラグインがあります。
そうは言っても、Joomla や Drupal などを選択することもできます。結局のところ、選択はあなた次第であり、あなたのサイトなのです。
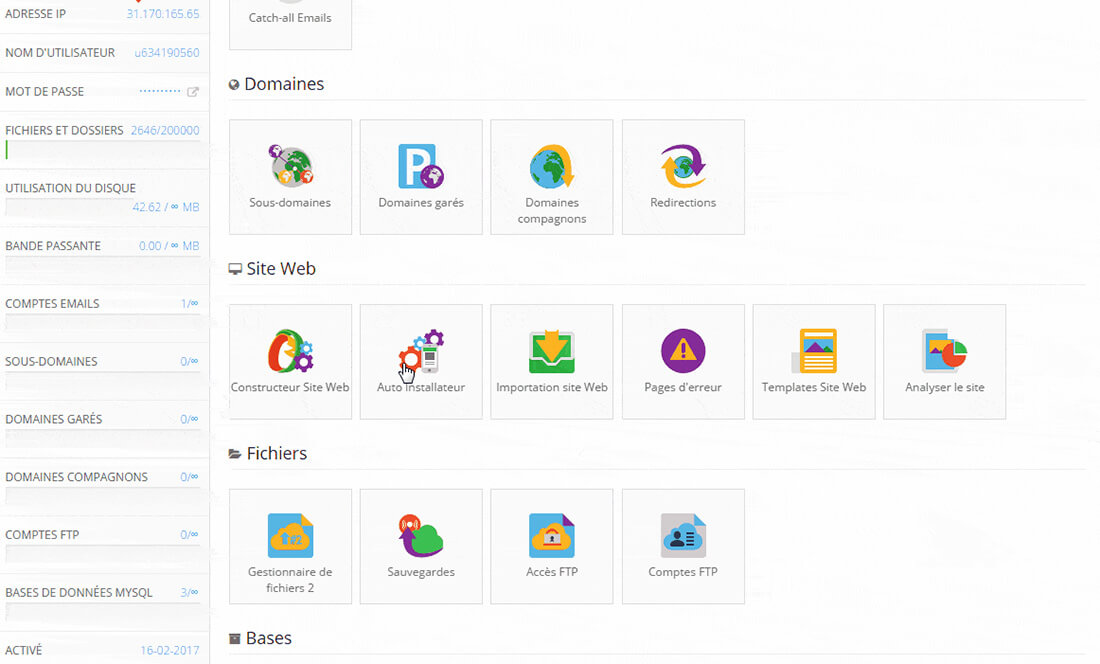
Hostinger の利点は、WordPress の自動インストーラーを提供していることです。カスタマーエリアに接続すると、アクセスできるようになります。

©iPhone
上の画像でわかるように、ロゴをクリックする必要があります。車の取り付け業者「」を検索して「ワードプレス”。その後、次の構成ページにリダイレクトされます。

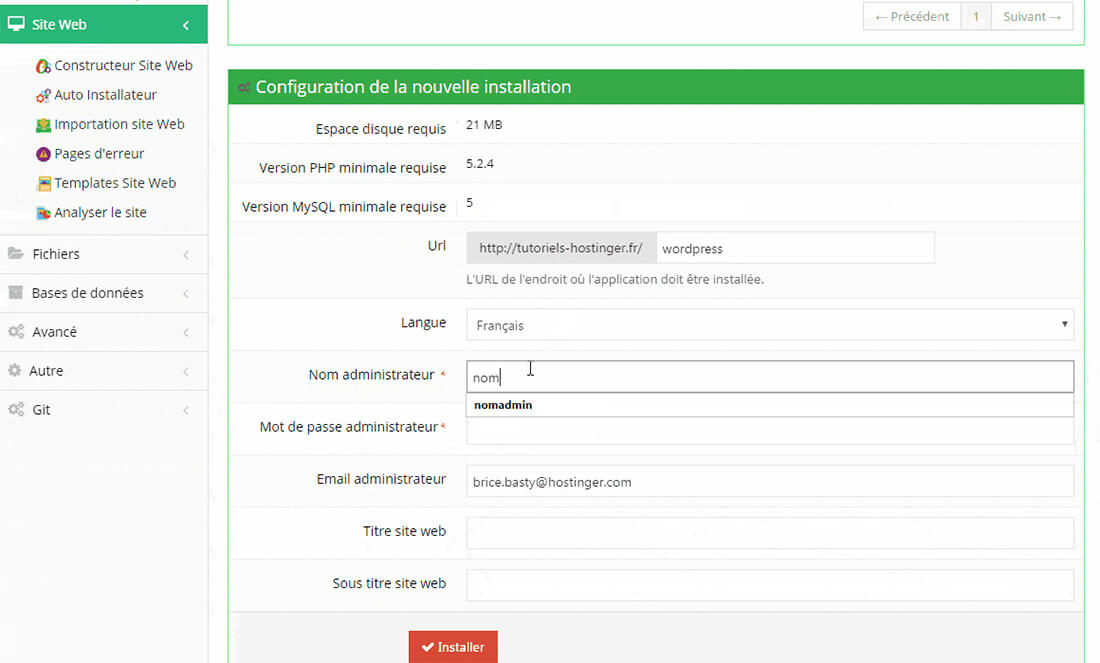
©iPhone
ここではすべてが非常に早く起こります。 WordPress をインストールする場所、サイトの言語、管理者の名前とパスワード (サイトの WordPress 管理パネルにアクセスするために使用します)、電子メール、サイトの名前を入力するだけです。サブタイトル(キャッチフレーズ)も。
すべてが完了したら、すぐに「」をクリックします。インストーラ”。
全部で最長 5 分かかります。その後、あなたのウェブサイトが正式に作成され、公開されます。プロセスは非常に簡単だと言ったのは嘘ではありません。特に Hostinger を選択した場合はそうです。
4) サイトのカスタマイズを開始する
まだ一緒にいますか? WordPress でウェブサイトを作成したばかりなので、少し時間をとって感情を落ち着かせてください。次に、与えたいイメージに対応するようにカスタマイズする必要があります。
これを行うには、まず WordPress 管理エリアにログインする必要があります。次のアドレスに移動します: nameofyoursite.xx/wp-admin/。ここで重要なのは /wp-admin/ です。
これをサイトの URL に追加すると、WordPress 管理パネルに直接移動します。

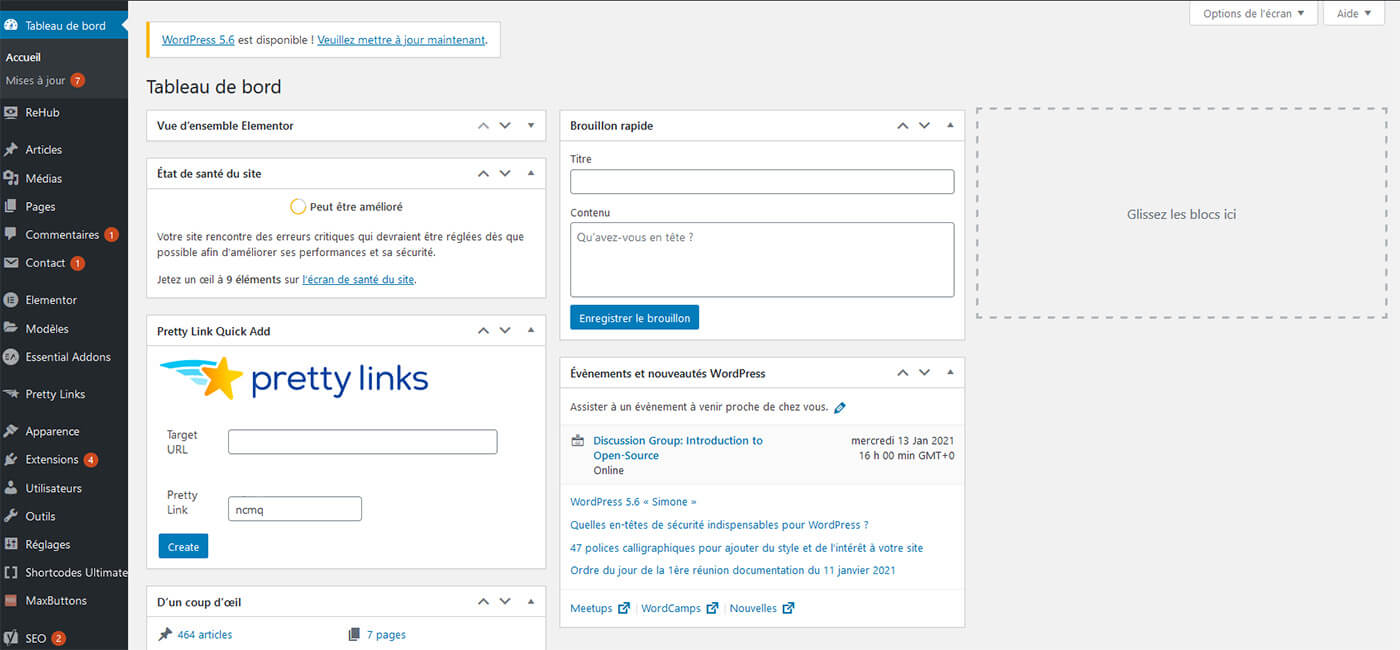
©iPhone
ユーザー名とパスワード (Hostinger 自動インストーラーで定義されたもの) を入力します。サイトの管理エリアが表示されます。

©iPhone
次に、使用するテーマを変更して、新しく作成したサイトのカスタマイズを開始します。
テーマを選択してインストールする
WordPress サイトに新しいテーマを選択してインストールするには、「」タブに移動する必要があります外観" それから "テーマ”。次に、「」ボタンをクリックします。新規追加」(ページの上部で利用可能)。

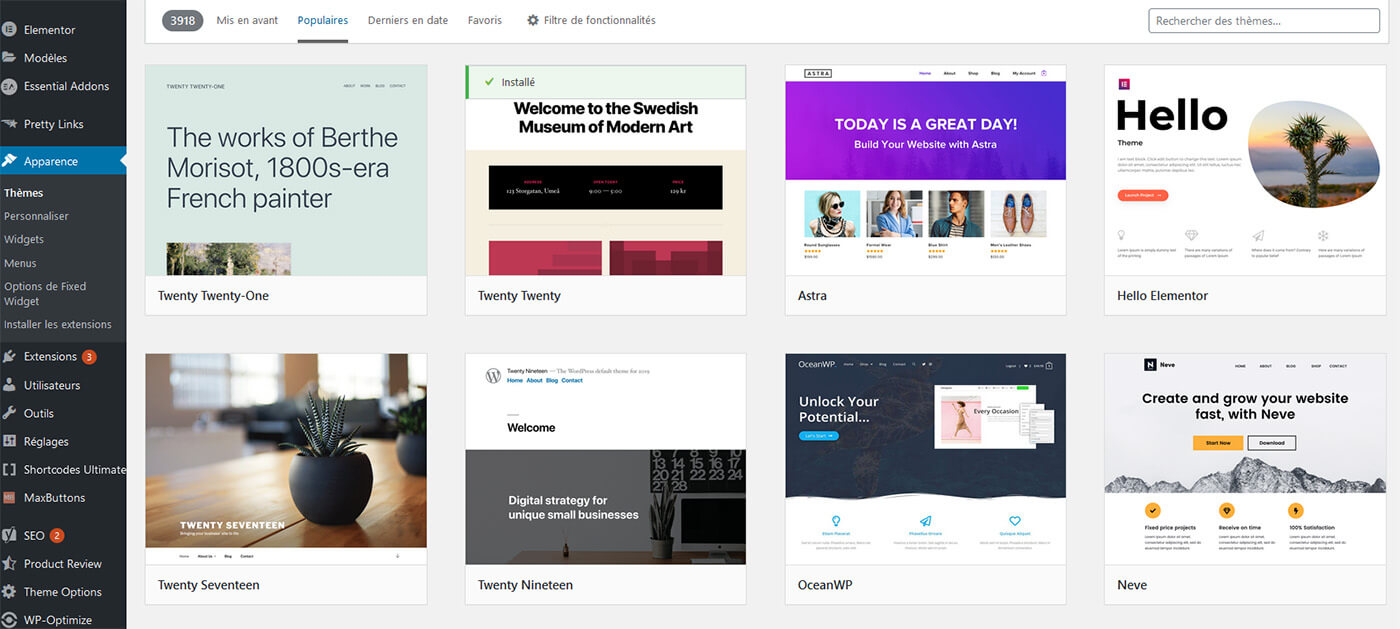
©iPhone
目的地に到着したら、最も人気のあるテーマ、最新のテーマ、さらにはハイライトされているテーマを見つけることができます。使用したいテーマがすでにわかっている場合は、その名前を入力して検索することもできます。
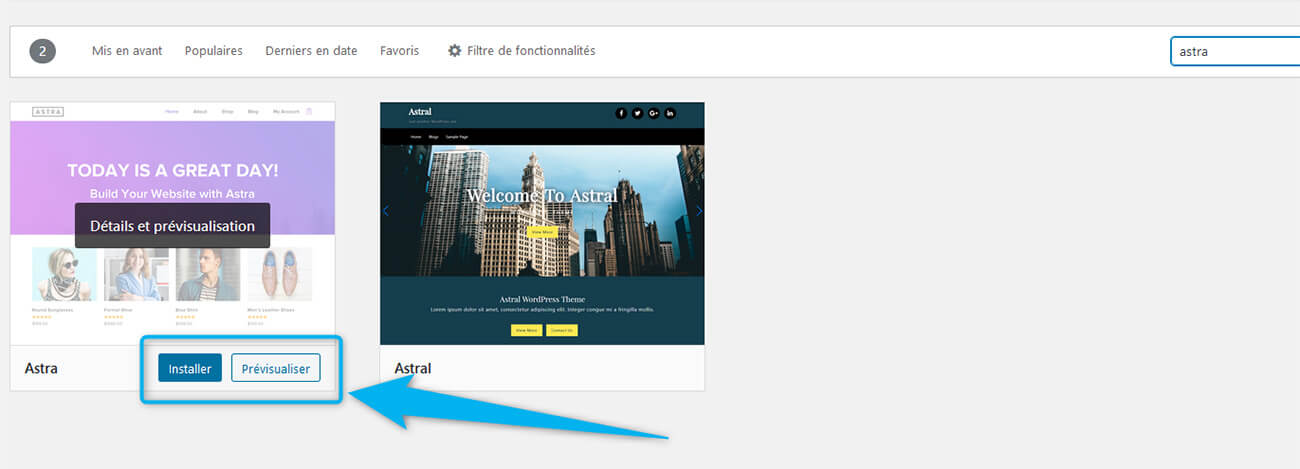
サイトにテーマをインストールして使用する前に、プレビュー ツールの使用を検討してください。これにより、実際のレンダリングをプレビューすることができます。

©iPhone
選択したら、「」ボタンをクリックしてください。インストーラ" それから "有効にする”。これで、WordPress サイトのテーマが変更されました。
テーマカラーをカスタマイズする
基本テーマはかなり基本的なものになるため、すべてをパーソナライズする必要があります。これを行うには、メニューに移動する必要があります。外観「など」パーソナライズ”。
これに続いて、テーマの変更可能な特定の数のパラメータが表示されます。
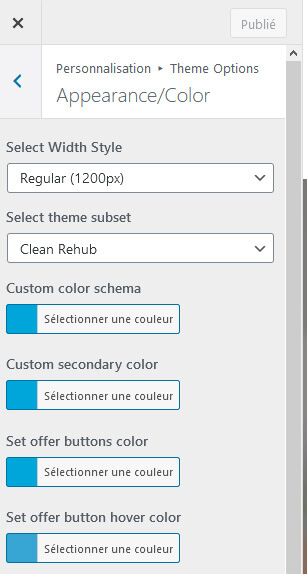
テーマで使用されている色を変更するには、「テーマのオプション" それから "色と外観”。これはテーマごとに異なる場合があります。したがって、これらのオプションを見つけるために、さまざまなサブメニューを参照することを躊躇しないでください。

©iPhone
そこから、テーマにリンクされているすべての色 (ボタン、テキスト、ハイパーリンク、背景など) を変更することができます。
ロゴとファビコンを追加する
Web サイトを作成した後、ロゴ、特にファビコン (これは、サイトが含まれる Web ブラウザーのタブに表示される小さなロゴです) を追加することが重要です。
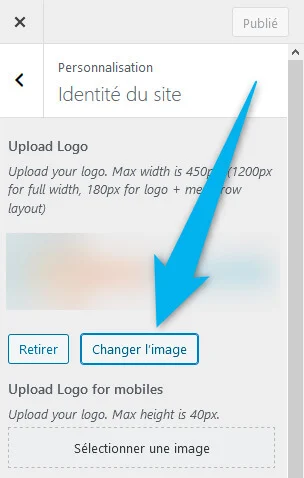
ロゴとファビコンを追加するには、「サイトのアイデンティティ”:

©iPhone
WordPress では、ロゴをサイトの画像ライブラリにアップロードして選択することができます。ファビコンのプロセスもまったく同じです。
ただし、Web サイトのファビコンについては、画像は正方形である必要があります。さらに、WordPress では次のことを推奨しています。寸法は少なくとも 512 x 512 ピクセルである。
サイドバーにウィジェットを追加する
私たちの推奨事項に従っている場合、サイトの外観はすでに大幅に進化しています。
ここでは、サイドバー (サイトの片側に表示されるバー) に要素を追加する方法を説明します。もちろん、それを使用したい場合に限ります。
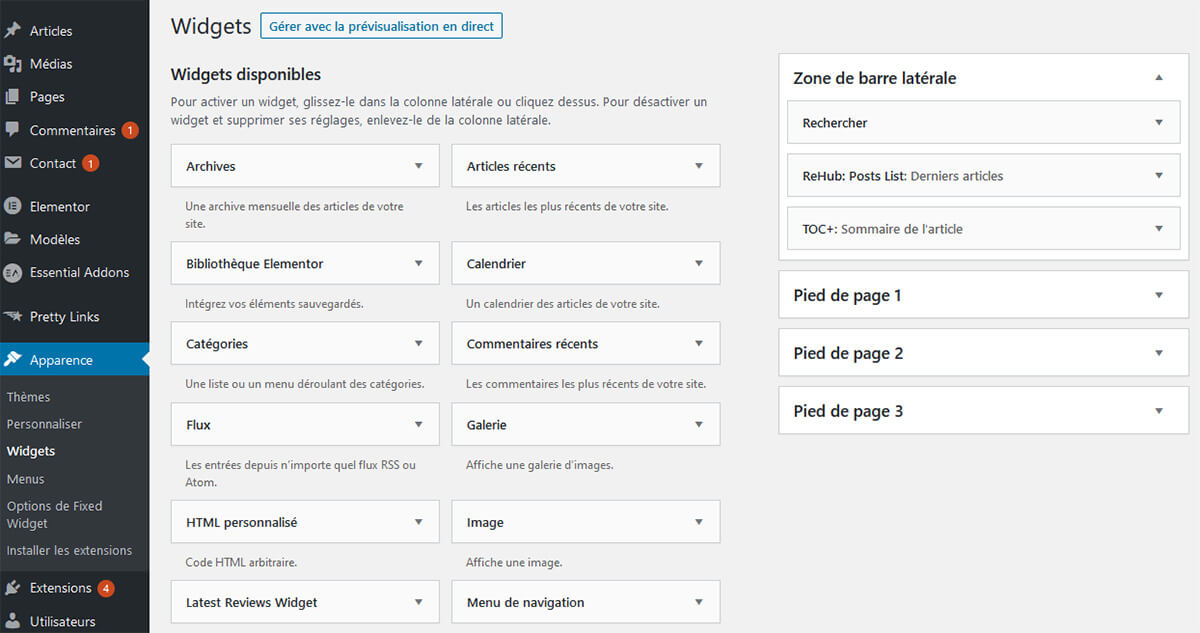
答えが「はい」の場合は、WordPress 管理パネルから「」タブに移動する必要があります。外観" それから "ウィジェット”:

©iPhone
このインターフェイスから、サイドバーにウィジェットを追加または削除できます。
ちなみに、提供されているウィジェットは多岐にわたります。
- 検索機能
- 最新公開記事一覧
- テキスト ブロック (カスタム コンテンツを追加するため)
- 画像
- ビデオ
- …
一つアドバイスをさせていただくとすれば、サイトのサイドバーを詰め込みすぎないことです。可能であれば、異なるウィジェットを 2 ~ 3 個に限定するようにしてください。
すべてをカスタマイズしたら、何も保存する必要はありません。これは自動的に行われます。したがって、問題のページを離れて、サイトの管理を続けることができます。
5) サイトの記事/ページの作成と執筆
WordPressでウェブサイトを作るのは素晴らしいです!しかし、そこにコンテンツがあるとさらに良いです。そう思いませんか?
サイトの記事とページの作成に取り掛かります。
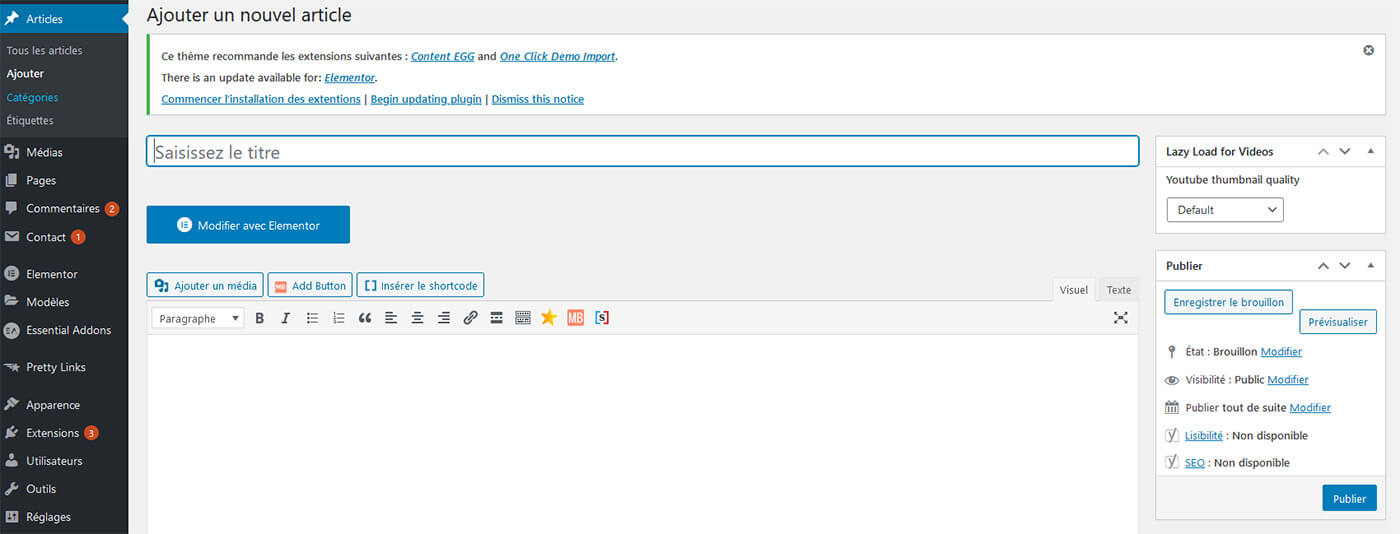
記事を書くには、「」にアクセスする必要があります。記事" それから "追加”。ページの場合、「」で発生します。ページ" それから "追加”。
記事やページを編集するためのインターフェイスに関しては、すべてが実質的に同じになります。記事にカテゴリとラベルを割り当てることができること (ページ上では不可能なこと) を除けば、目立った大きな違いはありません。

©iPhone
次の主題に関連するページをサイト上に作成することをお勧めします。
- ホームページ
- あなた自身/あなたの会社についてのプレゼンテーション(概要)
- お問い合わせページ (訪問者と簡単にコミュニケーションできるようにするため)
- プライバシーポリシー/Cookie管理
それ以外については、記事を使用してください。これは、作成したばかりのサイトが次のようなサイトになることを目的としている場合にはさらに当てはまります。WordPress ブログを始める。
6) ナビゲーションメニューを設定する
最初の記事とページを作成した後、サイトのメニューを作成して整理することができます。
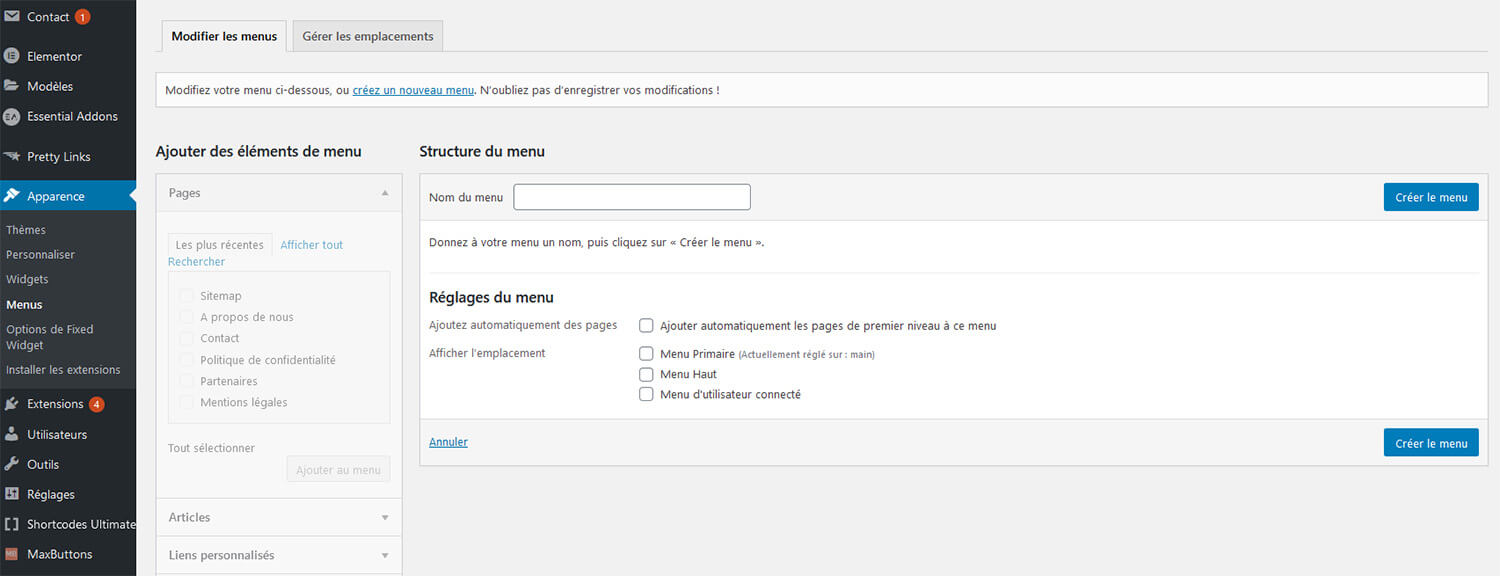
やり方は? (もう一度)「」に行きます外観" それから "メニュー”:

©iPhone
メニュー管理を開始すると、新しいメニューを作成し、名前を付け、要素を追加できるようになります。
左側に、最新の公開記事とページが表示されます。さらに良いことに、すでに多数の記事がある場合は、検索を行うことができます。
クリック/ドラッグ機能を使用して、メニューとサブメニューを作成できます。すべてを希望どおりに整理できたら、あとはメニューを保存するだけです。
WordPress ウェブサイトで使用するメニューについては、メニュー設定の「プライマリ メニュー」ボックスを必ずチェックしてください (上のスクリーンショットを参照)。
7) プラグインをインストールして構成し、サイトに機能を追加します
WordPress を使用して Web サイトを作成する方法を説明するガイドは終わりに近づいています。
ただし、プラグインをインストールすることをお勧めします。これらのおかげで、管理パネル側の追加機能の恩恵を受けるだけでなく、訪問者にもそれらの機能を提供できるようになります。

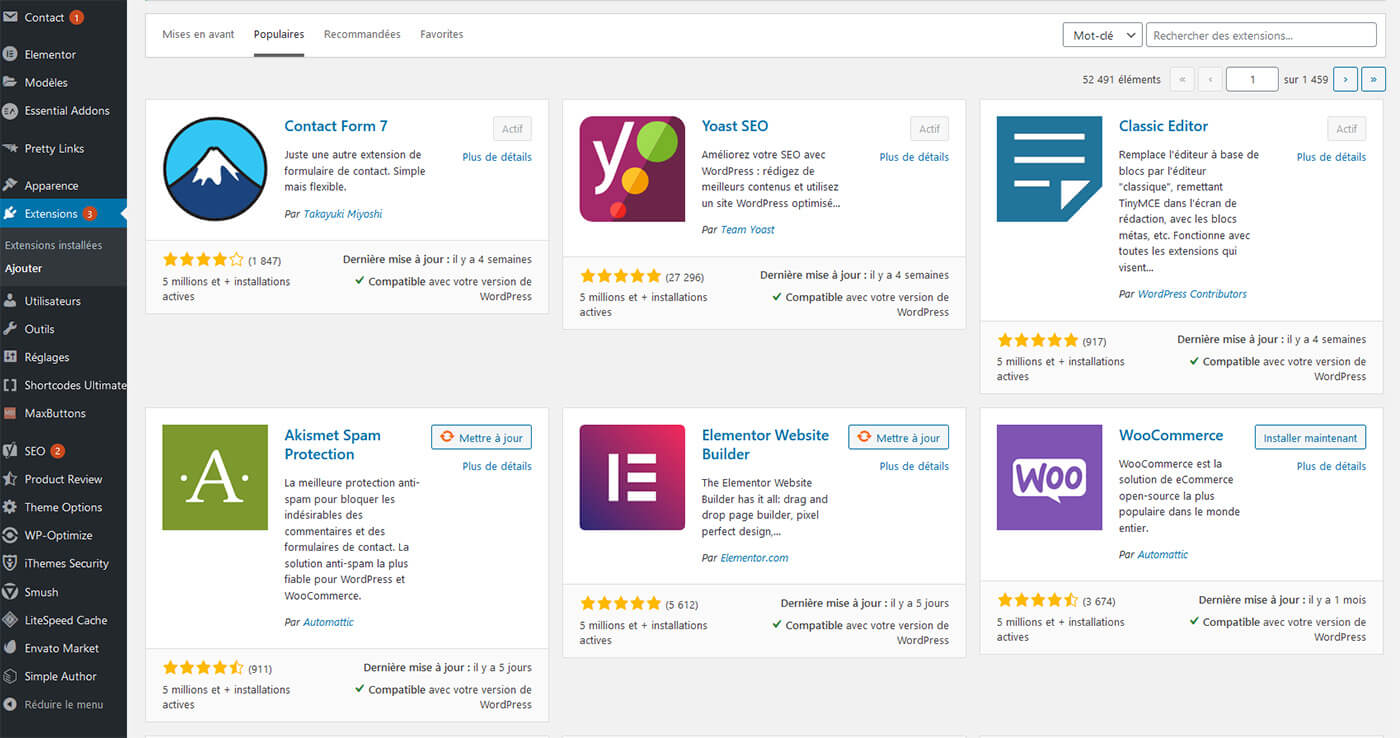
©iPhone
WordPress と互換性のあるすべてのプラグインは「」タブにあります。拡張機能”。テーマと同様に、並べ替え、検索を実行したり、最も人気のあるプラグインを見つけることもできます。
WordPress カタログで利用できるプラグインはすべて無料です。現在、場合によっては、より完全な有料バージョンも見つかります。それだけの価値があるかどうかを決めるのはあなた次第です。
新しい WordPress サイトにはどのプラグインをインストールする必要がありますか?以下にいくつかのアイデアを示します。
- エレメンター:ページとサイトを 100% パーソナライズする
- お問い合わせフォーム 7 :美しいお問い合わせフォームを作成するには
- ウーコマース :WordPress 経由でオンライン ストアを作成したい場合 (遠慮せずに最高の WooCommerce ホストのランキングを参照してください)
- ランク計算:サイトのSEOを最適化するため
- LSCache (LiteSpeed と組み合わせた):サイトのキャッシュを管理および最適化するため (ホスト Hostinger は、WordPress ホスティングとのデュオを無料で提供します)
他にも何十ものプラグインをリストすることができますが、それが Web サイトの作成に関するこの記事の目的ではないことは明らかです。いずれにせよ、あなたには探索すべき道がいくつかあります。
この件に関する詳細については、次のリンクを参照してください。WordPress に入れるべき最高の拡張機能のランキング。
結論
WordPress ベースの Web サイトを作成する方法に関するガイドはこれで終わりです。
これまで詳しく説明してきたすべての手順を経て、プロフェッショナルで、高速で、管理が簡単な夢のサイトを作成できたことを願っています。
ただし、あなたのサイトはまだ始まったばかりであることに注意してください。それを改善し、命を吹き込み、そして何よりもそれを知らせるためには、やはり自分自身を捧げる必要があります。
Web サイトの収益化も目的としている場合は、存在するさまざまなソリューションを検討して問題を調査する必要もあります。
サイト作成に関するよくある質問
無料でホームページを作成することは可能ですか?
はい、可能ですが、お勧めしません。実際、プロフェッショナルな Web サイトを作成することが目的の場合、100% 無料のソリューションを好むとすぐに妨げられてしまいます。プラットフォームは遅くなり、広告が表示される可能性があり、そして何よりも、考えられるすべての機能にアクセスできなくなります。このため、予算が限られている場合は、安価な Web ホストを選択することをお勧めします。Hostinger (無料のドメイン名で €2.99 から利用可能)。
ウェブサイトの費用はいくらですか?
すべては、購読する予定の Web ホスティング、および有料のテーマやプラグインなどを購入するかどうかによって異なります。私たちの意見では、高品質でプロフェッショナルな外観の Web サイトをオンラインに公開するために、必ずしも多額の費用を支払う必要はありません。サイト作成チュートリアルに段階的に従えば、年間 25 ~ 30 ユーロで済みます。その後、テーマとプラグインの購入を追加する必要がある可能性があります (ただし、無料のオプションを使用して回避することは可能です)。
あなたのウェブサイトに最適なウェブホストは何ですか?
多数の Web ホストとホスティング プロバイダーをテストした結果、2024 年にサイトを作成するための最良のソリューションは次のとおりであると断言できます。ホスティンガー。安価で効率的で安定しており、迅速なカスタマー サポートが提供されます。このヨーロッパ人のホストなら間違いありません!どうしてもフランスのデータセンターを備えたホストが必要な場合は、以下を選択することをお勧めします。PlanetHoster らの計画 The World。
プロフェッショナルなウェブサイトを作成するにはどうすればよいですか?
サイトを作成するためのチュートリアルに従うだけで、非常に簡単です。プロフェッショナルで効率的なサイトが完成します。何よりも、サイトが急速に成長した場合には、ホスティングをアップグレードする可能性があります。したがって、決して驚かれることはありません。
WordPress サイトからオンライン ストアを作成するにはどうすればよいですか?
ウェブサイトの作成方法を説明するガイドに記載されているすべての手順に従った後、必要なのは「WooCommerce」というプラグインをインストールすることだけです。後者は、WordPress サイトを実際のオンライン ストアに変換します。このソリューションの大きな利点は、使いやすく、さらに、(たとえば Shopify とは異なり) 売上から手数料が取られないことです。
サイトの作成にはどれくらい時間がかかりますか?
Web サイトを作成してオンラインに公開するプロセスは、わずか数分で完了します。このシナリオでは、サイトは荒れた状態になります。すべてをパーソナライズし、とりわけページや記事を書くのに多くの時間を費やす必要があります。
サイトの作成に必要な時間は、使用するツールによっても異なります。 WordPress などの CMS を使用すると、実際にはサイト作成者よりも時間がかかる場合があります。ウィックス。ここで 1 つ確かなことは、サイトを作成しても、すべてが完了したわけではないということです。それを実現し、知らせる必要があるだろう。
最高のサイトビルダーは誰ですか?
数か月を費やした後、市場の主要なサイト作成者をテストするため、私たちは次のように考えています。Wixは2024年のリファレンスです。完全で使いやすいツールを提供するという利点があります。何よりも、無料で始めることができるため、わずかなリスクも負いません。
そうは言っても、独自のドメイン名をサイトに接続し、Wix 広告 (プラットフォームによって無料ユーザーに課される) を削除できるようにするために、すぐに有料プランに切り替えることをお勧めします。
UXとUIの違いは何ですか?
まず、UX と UI という用語は密接に関連していることを知っておいてください。今では全く同じではありません。 UI はユーザー インターフェイス (英語では User Interface なので、UI という用語が使われます) です。 Webサイトやアプリケーションの利用者に提供される環境を指します。これには、ユーザーが道を見つけるのに役立つデザイン、構造、さらには機能が含まれます。
UXとはユーザーエクスペリエンスを指します。これは、製品、サービス、システムの使用または使用の予期から生じる個人の認識や反応を指します。